THE COMPANY
In the event of an emergency, enterprises and organizations need to get the word out quickly. They need to target the right people, using the right devices. Coordination between teams is important, as is communication between first responders and administrators.
RESEARCH
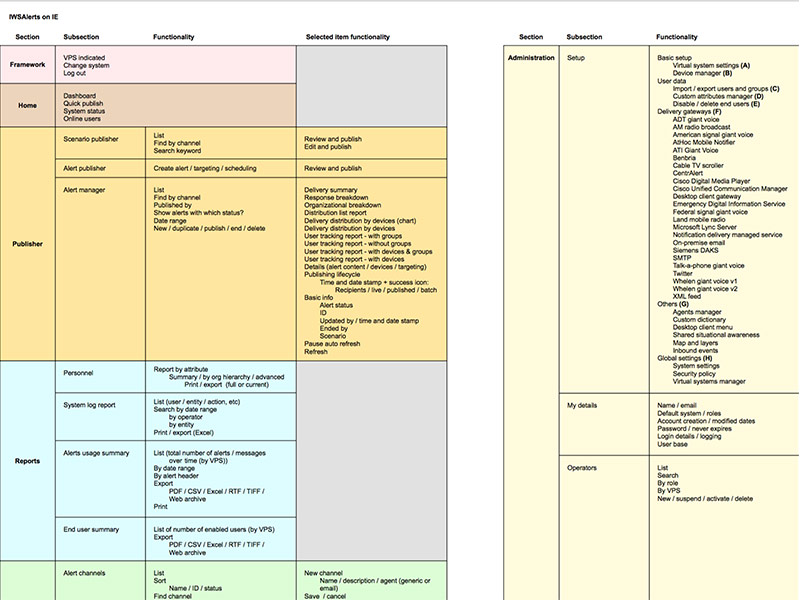
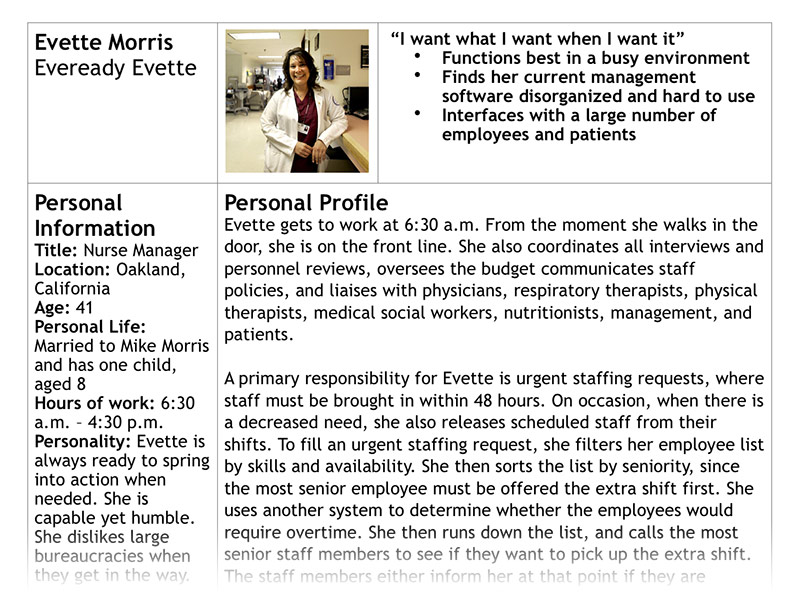
We began by interviewing users and subject matter experts. Additionally we looked at the existing platform. We identified areas where the interactions could be improved, and also noted that a rethinking of the visual design would help make the experience better. We also created a content inventory of the current platform to see where there might be gaps and overlaps.


BRAINSTORMING
Working with the Design Director, another UX Designer, and an Interaction Designer, I sketched a number of potential solutions to our design problems.

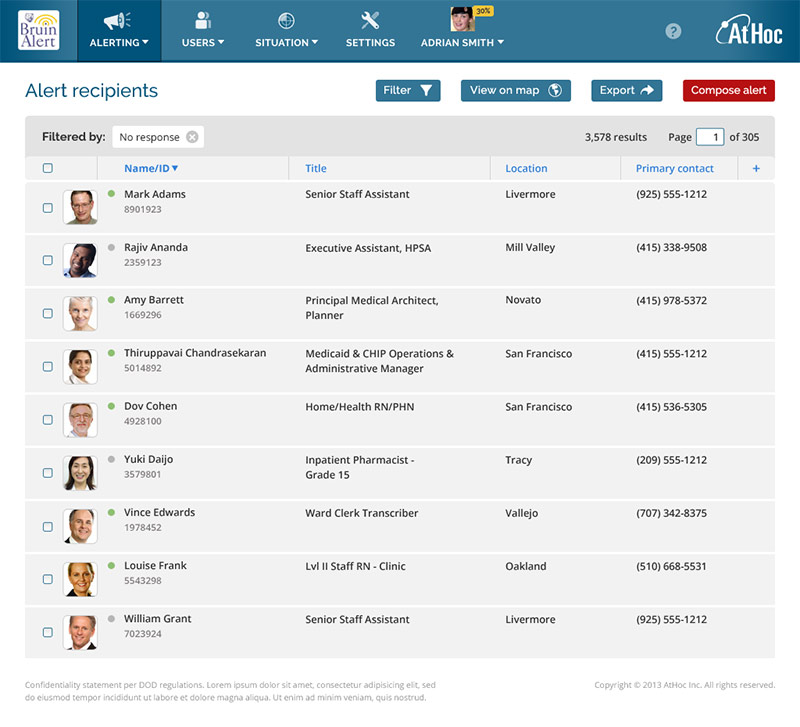
WIREFRAMING
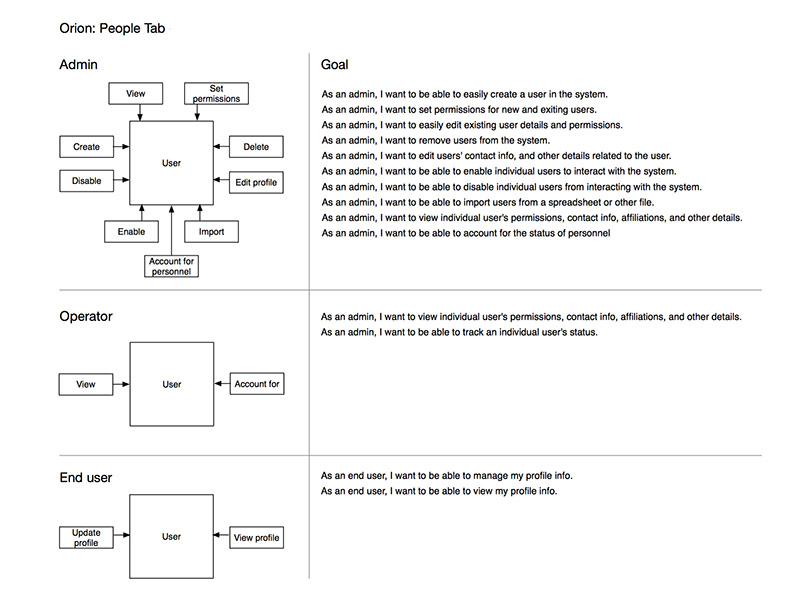
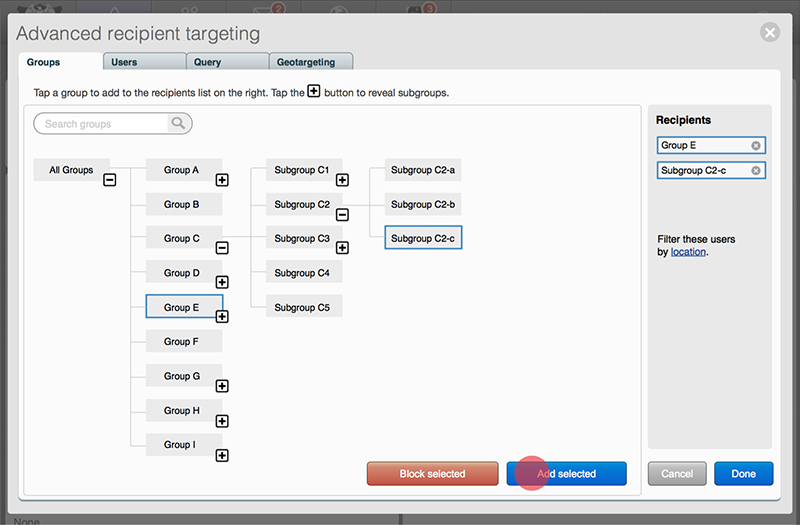
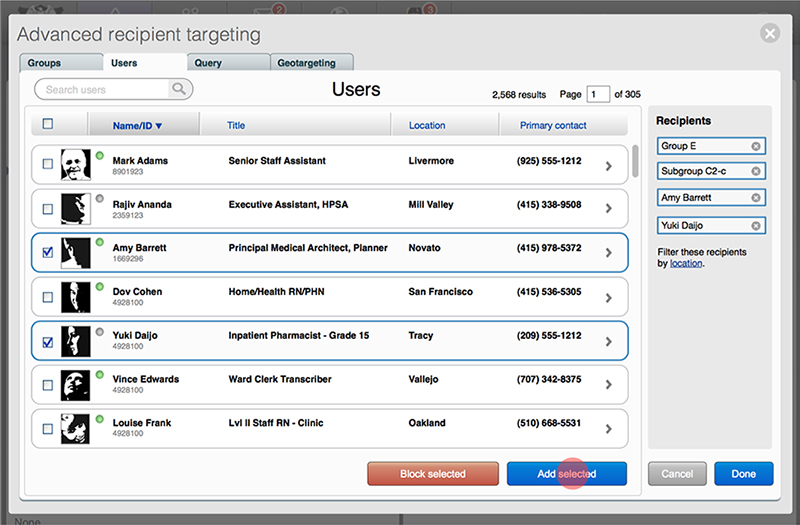
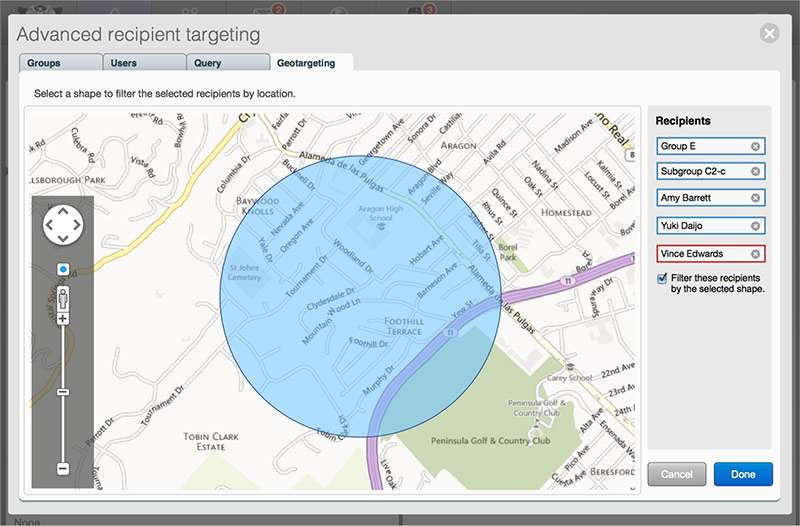
Among other areas, I focused user lists and details, and on the self-service management of personal details, which are important when people need to get in touch with you quickly. Along the way, we presented our ideas to the Product, Engineering, and Customer Success teams to get their feedback and buy-in.




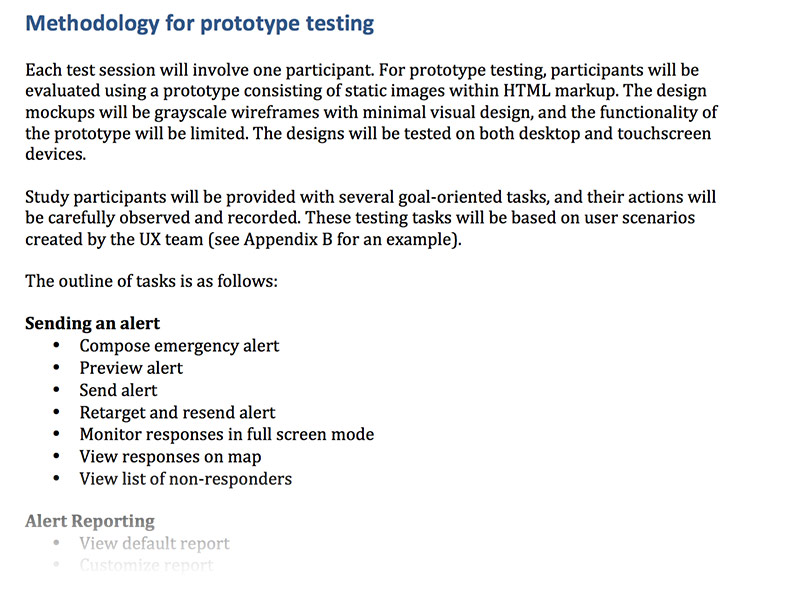
USABILITY TESTING
We created functional prototypes and put them in front of users to determine if they could complete the core tasks easily. I helped to develop the test plans, and conducted some of the testing.

PATTERN LIBRARY
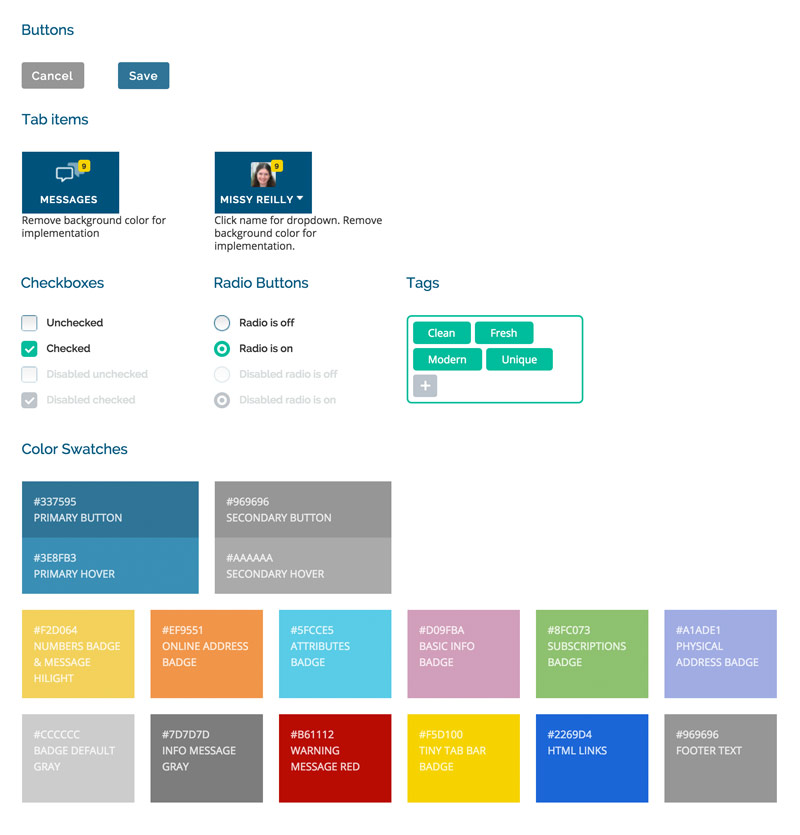
I created a pattern library to ensure the user experience was consistent across the platform. With a growing team and new functionality being added all the time, it was important that designers were not reinventing interactions. I worked with the engineering team to develop a component library based on Bootstrap that included the patterns along with HTML/CSS and Javascript.

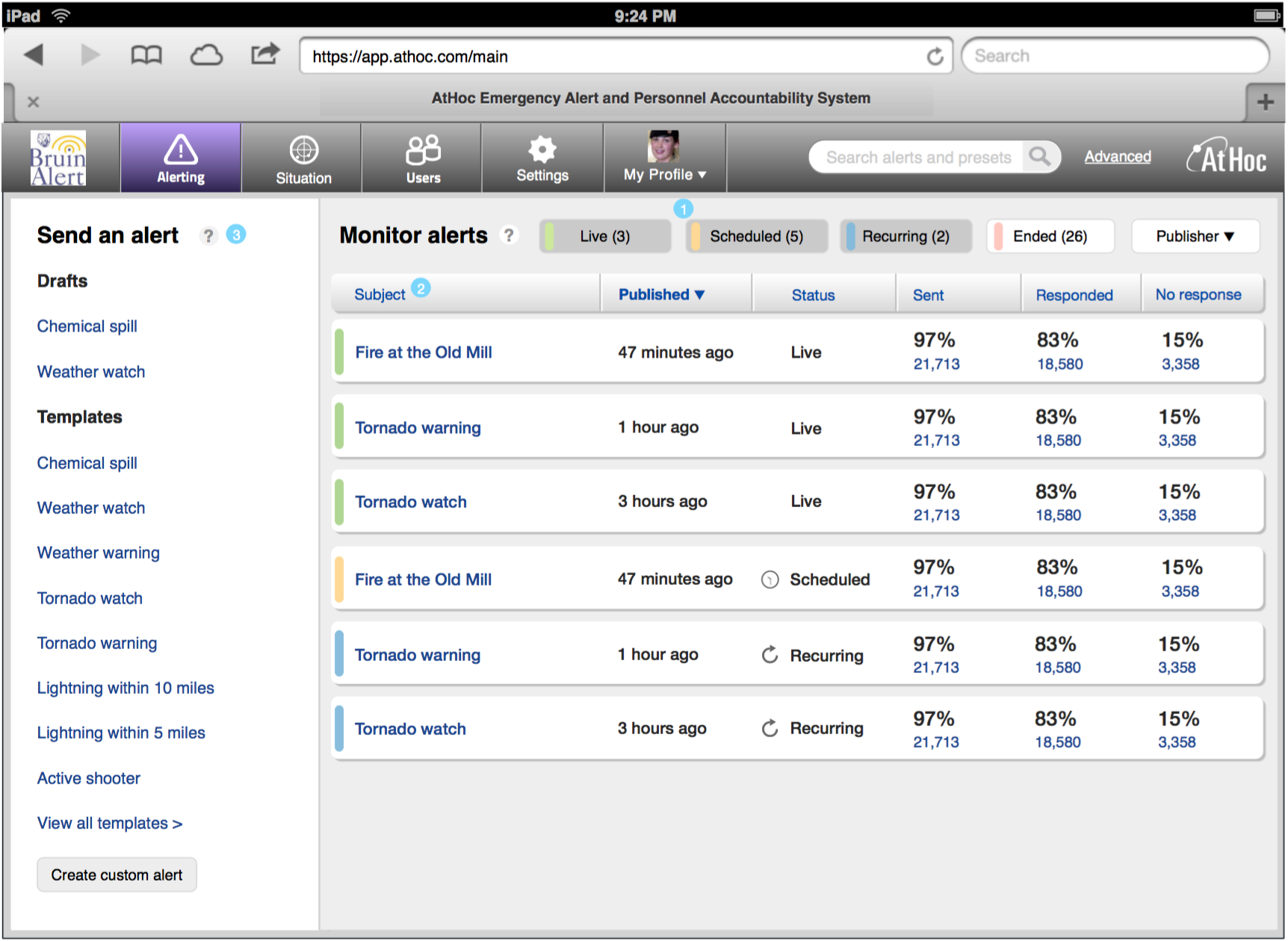
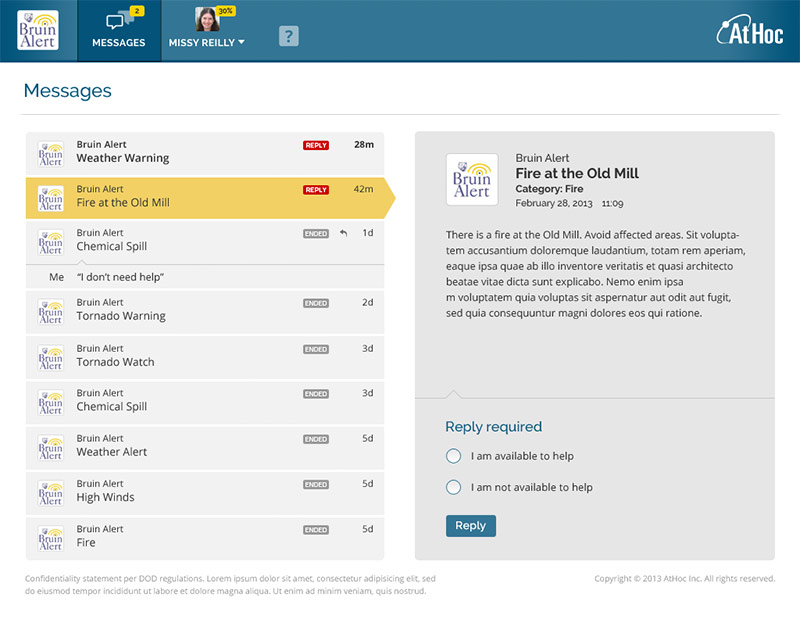
VISUAL DESIGN
I did the visual design for the platform. Having identified the Flat UI framework on top of Bootstrap as a good way to skin the designs, I worked with Engineering to ensure a seamless process of translating the designs to code.


OUTCOME
The work I did helped to set the tone for the product going forward. Customers were pleased to have a more modern, easier to use product. The Design and Engineering team were also happy to have a component library to make their lives easier going forward.